Más temas de interés

AWS que es y como aplicarla a tu agencia digital

Descubre los beneficios de la IA Generativa para Consejos Directivos


Desarrollo web

El objetivo es hacer que tu sitio sea atractivo y accesible para los motores de búsqueda y los usuarios reales.
La optimización parte de cómo se comporta tu sitio web hasta algo tan sencillo como el mal uso de textos duplicados o erróneos; a continuación, encontrarás algunos puntos que puedes analizar en tu sitio que te ayudarán a diagnosticar si tienes un problema en optimización:
Existen muchos enfoques y/o estrategias a las que puedes acudir para mejorar tu sitio web, pensando en brindarte una visión sobre lo que puedes hacer para lograr que tu sitio web crezca y esté lo más optimizado posible; te traemos unas estrategias que puedes implementar:
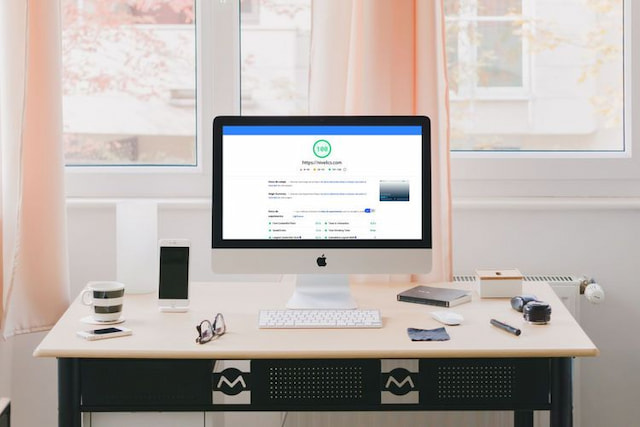
Cómo sabes el mundo cada vez nos sorprende con nuevas tecnologías y una de ellas es la evolución de los teléfonos inteligentes; el 64% de las búsquedas por Google se realizan a través de un teléfono móvil, debido a esto dicho buscador ha cambiado su indexación dándole prioridad a dispositivos móviles, por este motivo tienes que asegurarte que tu página web tenga una calificación alta en cuanto a los estándares ideales, estos estándares los puedes conocer accediendo a páginas que te ayudan a medir cómo está comportándose actualmente tu sitio web. Aquí te dejamos una de las más usadas:
Esta herramienta te ayuda y te sugiere qué hacer para mejorar la velocidad de tu página.
Con estás métricas podrás determinar en qué puntos tu sitio web está fallando o cuales pueden mejorar, la aplicación califica de la siguiente forma:
Para asegurar que tu sitio cuente con una buena experiencia de usuario, tus puntajes deben estar entre (90-100), debes tener en consideración que obtener una puntuación perfecta de 100 es casi imposible, pero esto no significa que no hagamos todo a nuestro alcance para llegar lo más cerca posible a 100.
Aquí te dejamos algunos tips para mejorar tu experiencia desde dispositivos móviles que debes tener en cuenta para tu web:
Nivelics
Comparte